Chromeの画像が表示されない
Images are not displayed

現象いろいろ
先日、「Jetpack」でWordPressの編集や閲覧画面にアクセスをしてから、変な現象に見舞われるようになりました。
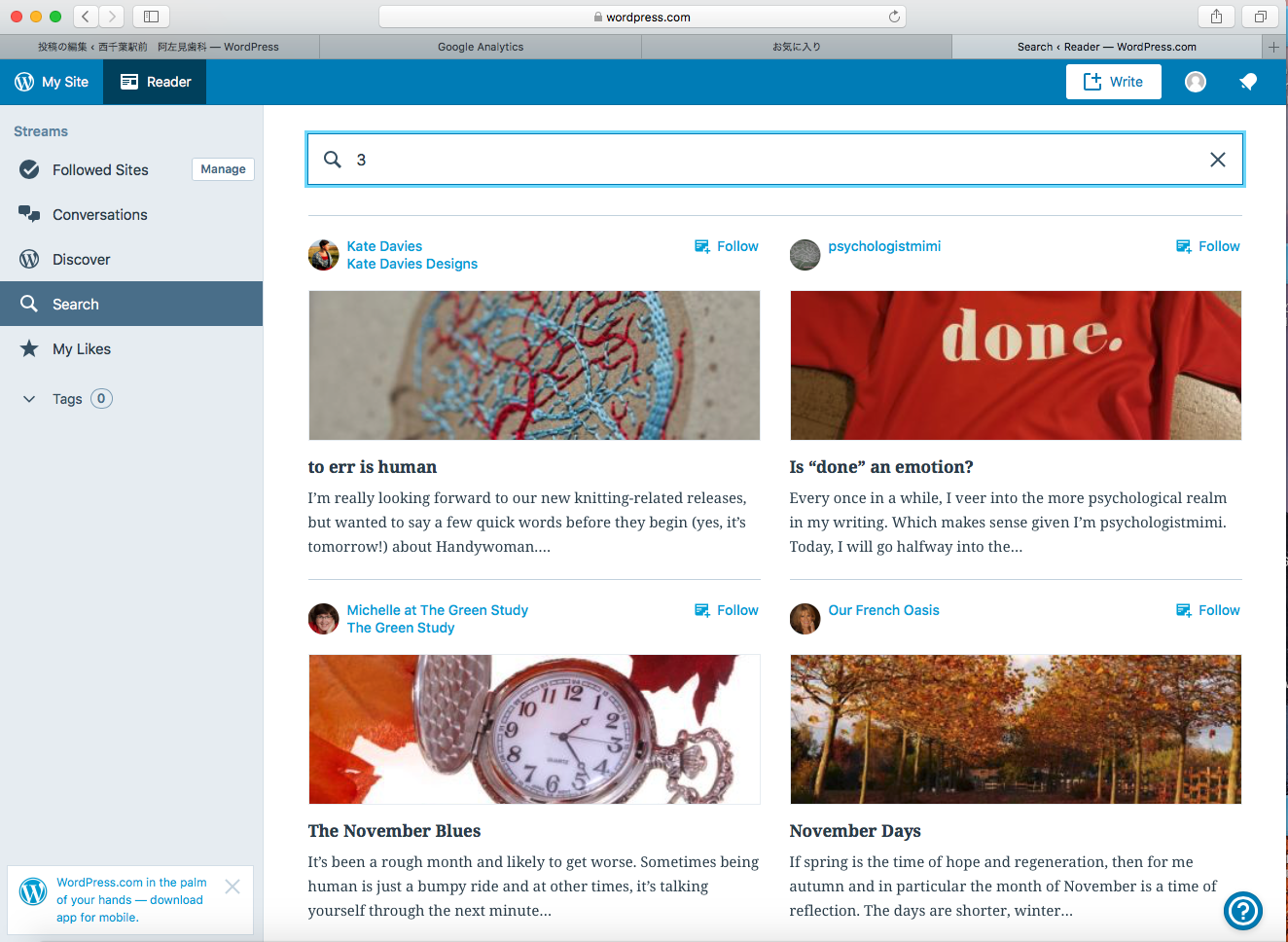
「Jetpack」でのWordPressの編集および閲覧はすこぶる優れもので、編集機能だけでなく、様々なサービスがあり世界中のWordPressで投稿した記事が閲覧できました。
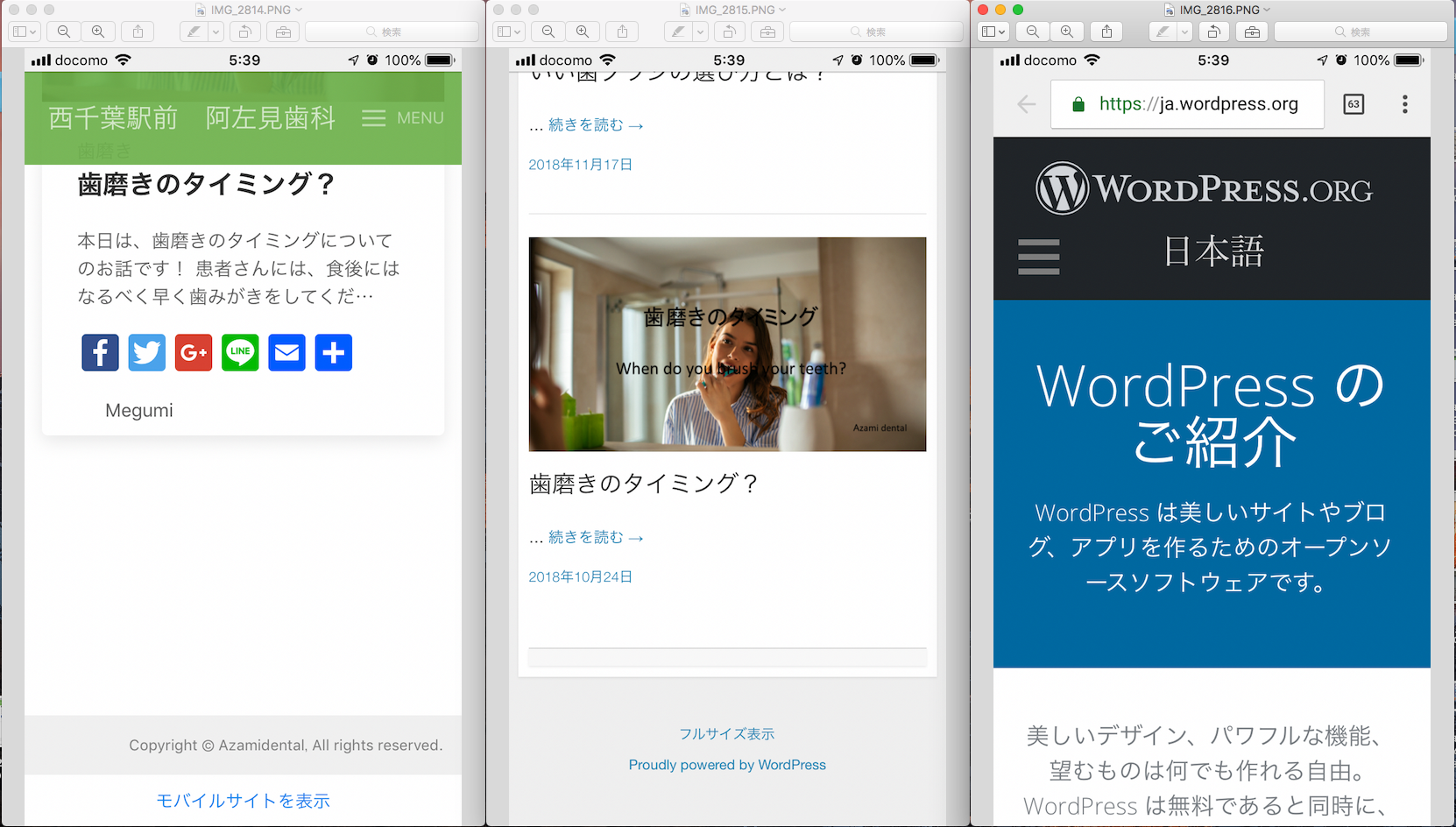
それでこれはいいなぁと思った矢先、Safariでは写真の画像が表示されるけどChromeでは写真の画像が表示されなくなったり、携帯で閲覧すると一番下の部分にモバイル表示とフルモード表示の切り替えが表示され、さらに、Proudly powered by WordPressが表示されるようになりました。


原因は何だろう?
原因は、明らかに「Jetpack」にありそうです。そのままにしておくのも気持ち悪いので、自分で、できる範囲で原因を突き詰めようと思いました。まず最初に、「Jetpack」を無効にしてみました。そうすると画像が表示されることがわかりました。やっぱり「Jetpack」か?…何だ簡単じゃないか「Jetpack」を無効にすればいいんだ。ちょっと待てよ、現在は、アクセス解析とSNSの自動共有で使用している。
アクセス解析は、Google analyticsですればいいとして、自動投稿の設定をまたするのかと思うと気が重いなぁ?もしかしたら、「Jetpack」の設定を変更したら大丈夫じゃないのかなぁ?と思い調べ始めたら、やっぱり出来ることがわかりました。
Jetpackの設定で可能だった
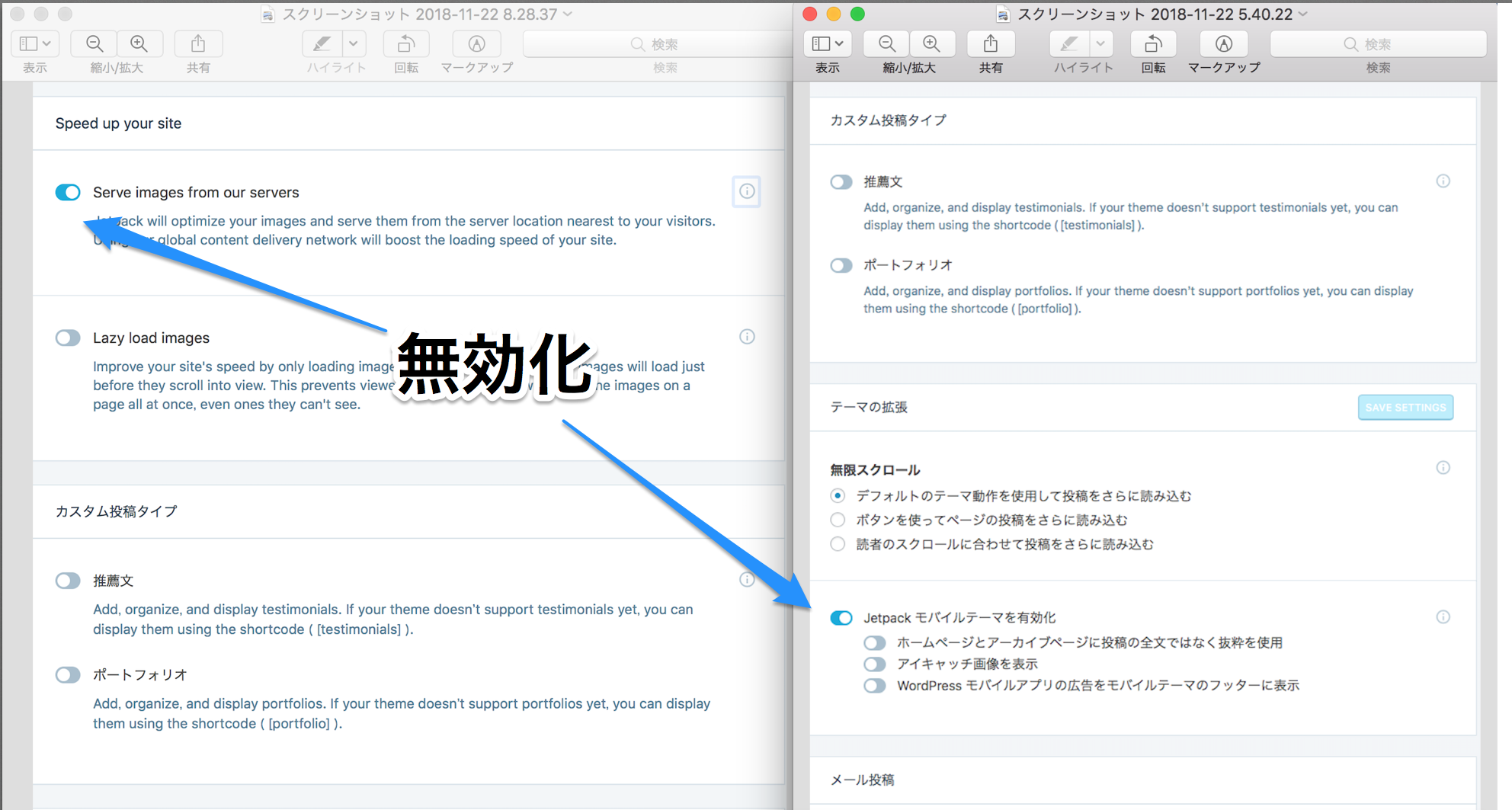
結論から先に言うと、Chromeの画像を表示するにはJetpackの設定からSpeed up your siteのServe Images from serversをWordpressの広告を消すにはJetpackモバイルテーマをそれぞれ無効化にすれば可能でした。

Chromeは、画像が多いサイトでは画像が映らなくなる現象がよく起きるようです。当ホームページは写真を多用しているためにこのような現象が起きたと思われます。さらに、当ホームページは、無料で使用できるWordPress.orgをサーバーにインストールして運用しています。Jetpackにアクセスして、そこからWordPressの編集と閲覧をしたために広告の表示がオンになり表示されたものと思われます。(私の憶測の意見ですので信憑性は全くありません)現在は、両方を無効化して問題は一応解決しました。
関連記事

KANSOテーマの設定
KANSOテーマをインストールしたら、次は、KANSOテーマの設定を行います。KANSOテーマは、ち... ...

WordPressに「KANSO」をインストールする方法
WordPressの管理画面の「外観」の「テーマ」からKANSOのZIPファイルを簡単にインストール... ...

GitHubからKANSOテーマをダウンロードするには?
「KANSO」テーマはどこからダウンロードするの? 今回ブログを投稿したのは、「KANSO」テーマに. ...